Gratuluje! Właśnie dotarłeś do przedostatniego punktu Twojej przygody z zakładaniem bloga, która notabene dopiero się zaczyna.
Krok 6: Konfiguracja bloga
Zapraszam Cię do kroku 6, w którym poznasz mechanikę i sposób działania omawianej przez nas platformy WordPress. Postaram się przedstawić Ci najważniejsze funkcje, które już na samym początku pozwolą Ci spersonalizować bloga do Twoich potrzeb.
W tym momencie pokażę Ci:
- jak wyszukać i zainstalować szablon i wtyczki,
- jak poruszać się po panelu administracyjnym,
- jak przejść do personalizacji motywu.
Panel logowania
Panel logowania jest miejscem, które pozwoli Ci się dostać do panelu administracyjnego Twojej strony. Aby wejść do panelu logowania w pasku adresu do url swojej strony dopisz /wp-login.php np. www.mojblog.pl/wp-login.php.
Aby się zalogować skorzystaj z loginu i hasła, które ustaliłeś podczas instalacji systemu WordPress. Pamiętaj jednak, że są to dane poufne i nie udostępniaj ich osobom trzecim!
Panel Administracyjny
Panel administracyjny CMS WordPress jest niezwykle prosty i intuicyjny. Wszystkie funkcje zostały pogrupowane, dzięki czemu wszystko jest czytelne. W pierwszej kolejności zajmiemy się dodawaniem nowego szablonu. W Internecie jest mnóstwo motywów, które wystarczy pobrać, dodać do systemu, a następnie spersonalizować zgodnie ze swoim pomysłem. Aby tego dokonać, znajdź w menu po lewej stronie zakładkę „Wygląd” i kliknij ją.
Oto nasze okno na świat. Znajdziesz tutaj wszystkie niezbędne informacje, które pozwolą Ci sprawnie i w prosty sposób zarządzać Twoją stroną internetową. Od dodawania wpisów stron, poprzez konfiguracje, komentarze i użytkowników kończąc po instalacje zaawansowanych i darmowych wtyczek oraz motywów.
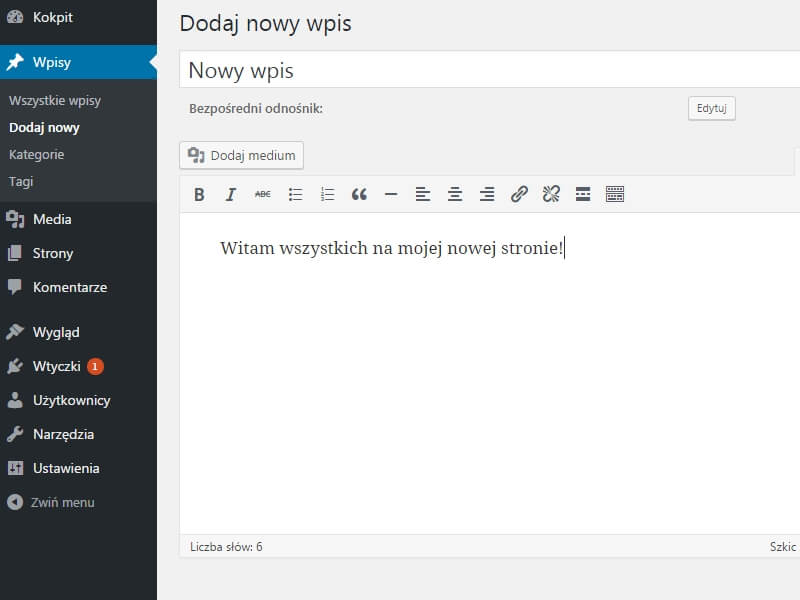
Wpisy – to pole, które pozwoli Ci na publikowanej treści na stronie głównej. Wykorzystaj je aby dodać nowy artykuł bądź krótkie informacje. Możesz tutaj zamieścić oprócz tekstu zdjęcia, filmy i elementy html. Wszystko zależy od Twojej wyobraźni i Twoich potrzeb.
Na początek dodaj tytuł wpisu i pozwól pociągnąć się fantazji!

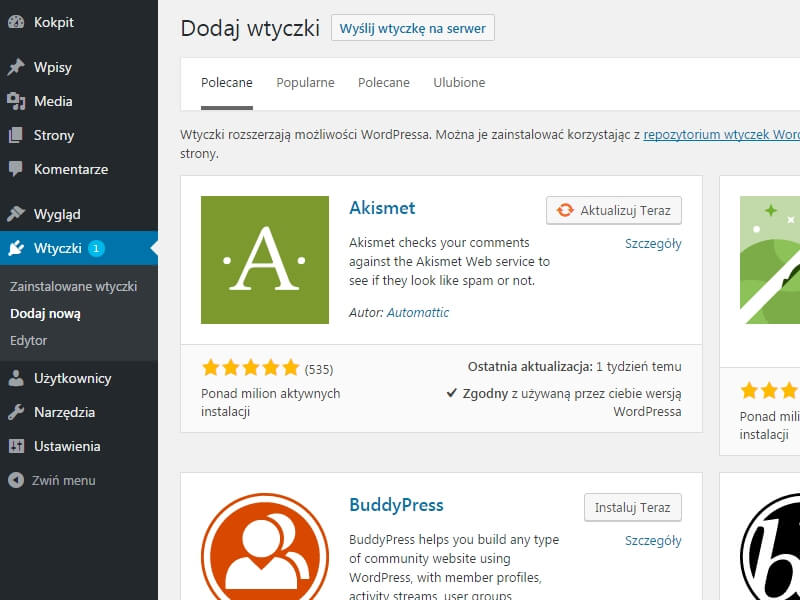
Wtyczki – WordPress oferuje setki darmowych wtyczek rozszerzających funkcjonalność Twoje strony. Najpopularniejszymi z nich są wtyczki seo – umożliwiające sprawniejsze pozycjonowanie w sieci, a także wtyczki dodające nowe funcjonalności jak zaawansowane galerie, slidery itd. Opcji jest tysiące, a wszystko zależy od tego czego dotyczy Twoja strona i co pozwoli jej na jeszcze lepszy odbiór przez użytkowników.
Instalacja zawiera się jedynie w kliknięciu na przycisk Instaluj, a w przypadku aktualizacji na Aktualizuj Teraz i to wszystko.

Szablon – Czyli wygląd Twojego bloga – Jeden z ważniejszych elementów.
Wybór motywu jest jednym z najważniejszych kroków pod czas tworzenia strony internetowej. Dlatego należy dobrze się zastanowić, aby znaleźć szablon, który w najlepszy sposób będzie promować wasz projekt w sieci. Szukając rozwiązanie dla tego problemu, należy najpierw opracować kilka podstawowych pytań niezbędnych dla wyboru motywów: „Dla jakiego celu potrzebujecie stronę www?”, „Jakiemu tematowi będzie poświęcona wasza strona?”, „Jaka jest wasza grupa docelowa?” oraz „Jakich funkcji potrzebujecie na stronie?” A więc odpowiedzmy na nich po kolei:
- Dla jakiego celu potrzebujecie stronę www?
Jest to zasadnicze pytanie, od którego zależy wybór typu strony i odpowiedniego motywu dla niej. Jeśli planujecie publikować wpisy, w których będziecie dzielić się swoim doświadczeniem z czytelnikami, to na pewno potrzebujecie zwykłego blogu. Jeśli chcecie przedstawić firmę w Internecie, to najlepszym rozwiązaniem będą motywy biznesowe. A w przypadku sprzedaży produktów oraz oferowania usług w Sieci – rozwiązania e-commerce. I chociaż WordPress jest uniwersalnym systemem, co pozwala rozszerzyć jego funkcjonalność w trakcie korzystania ze strony. Lepiej jednak uwzględnić funkcjonalność na początku, aby mieć mniej pracy z modyfikacją strony w przyszłości.
- Jakiemu tematowi jest poświęcona wasza strona?
Kiedy pytanie z typem strony zostało zamknięte, należy zwrócić uwagę na realizowany temat.
Jeśli planujecie stworzyć blog o jedzeniu, to obecność galerii w motywie będzie dodatkowym plusem. Jednak w przypadku portfolio fotograficznego jest to niezbędne rozszerzenie, bez którego nie da się zbudować profesjonalną stronę www. Dlatego wybierając motyw dla witryny, musicie zastanowić się nad szczegółami tematu i uwzględnić opcji niezbędne dla realizacji tego projektu. W przeciwnym razie będziecie musieli ich wbudowywać ręcznie.
Kolejna istotna rzecz to wybór kolorów dla strony internetowej. Istnieje wielu artykułów o psychologii farb i ich wpływu na odwiedzających strony. Dlatego nie będziemy dodatkowo zagłębiać się w ten temat. Zwróćmy tylko uwagę na to, że od wyboru kolorów zależy sukces Państwa projektu. Poprawnie wybrane farby mogą zachęcić użytkowników do przeglądu strony i zakupu produktów oraz zamówienia usług, a nieudałe – zniechęcić odwiedzających do jakichkolwiek działań na witrynie www.
- Jaka jest grupa docelowa?
Wybierając motyw dla strony należy pamiętać o użytkownikach, czyli grupie docelowej. Jeśli planujecie stworzyć sklep oferujący longbordy, to wasza strona powinna wyglądać kreatywnie i młodzieżowo. W przypadku blogu o finansach, motyw powinien mieć elegancki projekt, który musi skupiać uwagę odwiedzających na zawartości strony. Innymi słowy, od grupy docelowej strony zależy wybór elementów graficznych, typów animacji i kolorów motywu.
- Jakich opcji potrzebujecie na stronie?
Oprócz stylowego projektu motyw powinien zawierać szereg opcji niezbędnych do realizacji profesjonalnej strony internetowej. Częściowo już wspominaliśmy o tym, odpowiadając na drugie pytanie. Jednak oprócz tematycznych opcji (np. obecności galerii oraz portfolio), templatka powinna zawierać różne wtyczki i widgety, które pomogą w wygodny sposób przedstawić informację na stronie. Dlatego wybierając templatkę należy zawracać uwagę na wbudowane rozszerzenia. Oprócz tego musicie Państwo być pewni, że motyw będzie kompatybilny z popularnymi wtyczkami dostępnymi na repozytorium WordPress. W przeciwnym razie będziecie mieli problem pod czas integracją dodatkowych rozszerzeń na stronę www.
Po odpowiedzi na każde z tych pytań zmożecie zrozumieć Państwo, jakiego rozwiązania potrzebujecie do tworzenia strony internatowej. A gdy nawet będziecie zastanawiać się nad wyborem motywu, możecie skorzystać się z pomocy specjalistów producenta.
Tak w, przypadku TemplateMonster, specjaliści przedsprzedaży znajdą najlepszy szablon zgodnie z Twoimi wymaganiami. Wystarczy napisać. Możesz także sprawdzić najlepsze szablony do WordPressa z TemplateMonster, które opisałem na blogu.
Kiedy motyw został już wybrany, można przejść do kolejnego ważnego kroku – instalacji templatki. Pokażemy Państwu jak wygląda ten proces na przykładzie darmowej templatki Monstroid 2 Lite od TemplateMonster. Podany motyw można pobrać bezpośrednio na repozytorium WordPress oraz zainstalować z panelu administracyjnego waszej strony. Jednak paczka z templatką wtedy nie będzie zawierać plików demonstracyjnych. Dlatego pobierzemy motyw Monstroid 2 Lite ze strony producenta, gdzie takie pliki są.
Dlatego aby zainstalować motyw należy wykonać następne kroki:
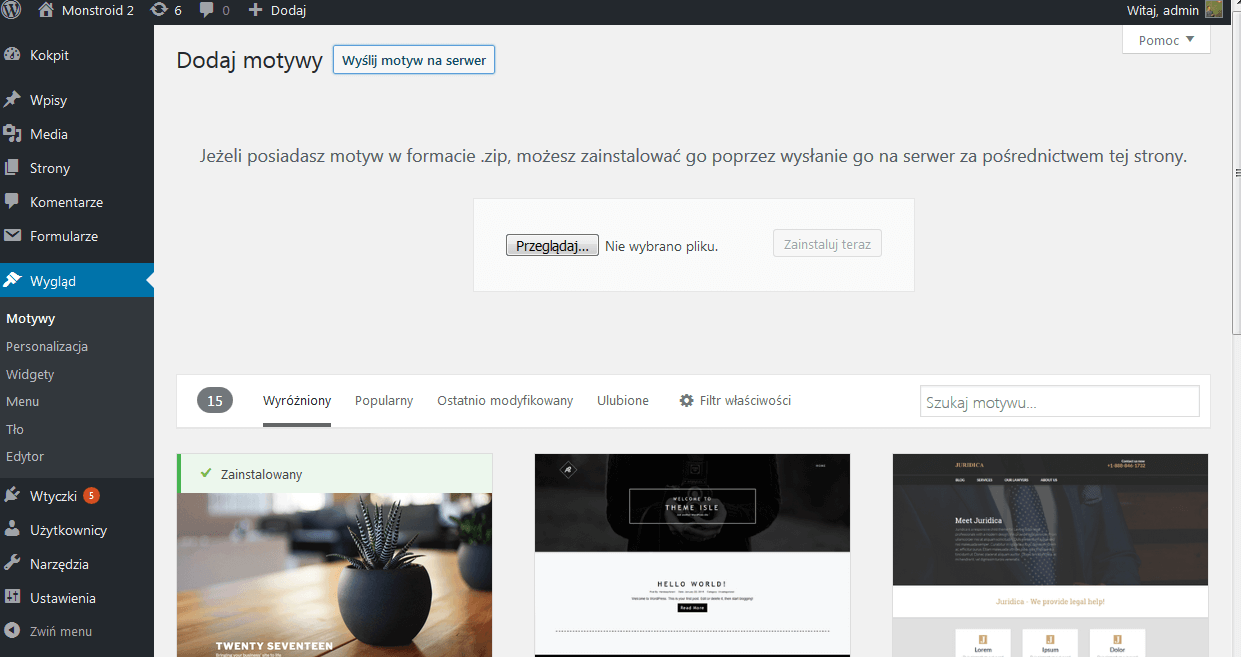
- Przejść do panelu administracyjnego strony i wybrać sekcję Wygląd – Motywy. Dalej należy dodać plik z szablonem na stronę za pomocą przycisku Dodaj nowy – Wyślij motyw na serwer. Za pomocą przycisku Przeglądaj wybieramy paczkę i instalujemy motyw, klikając Zainstaluj teraz (rys. 1).

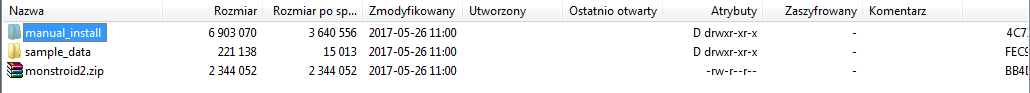
Zwrocie uwagę, że paczka z motywem znajduje się w folderze theme – Monstroid2.zip (rys. 2).

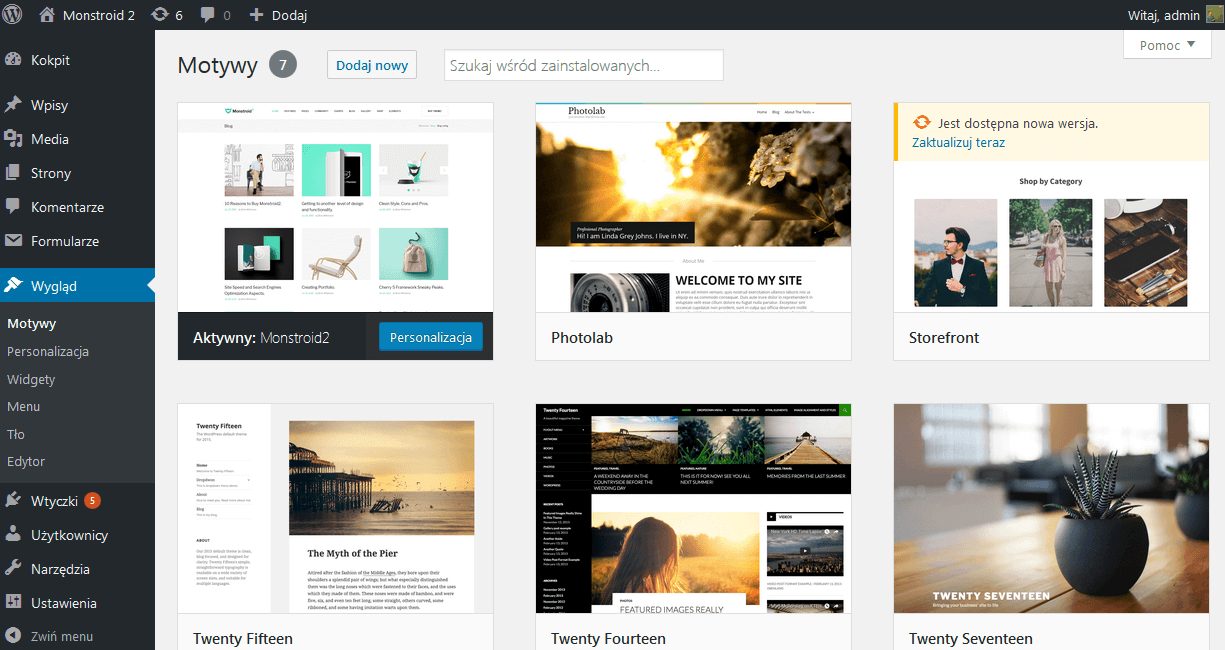
- Po instalacji motywu należy go włączyć za pomocą przycisku Włącz. Jeśli wszystko jest zrobiono poprawnie motyw Monstroid 2 Lite będzie ustawiony jako domyślny (rys. 3):

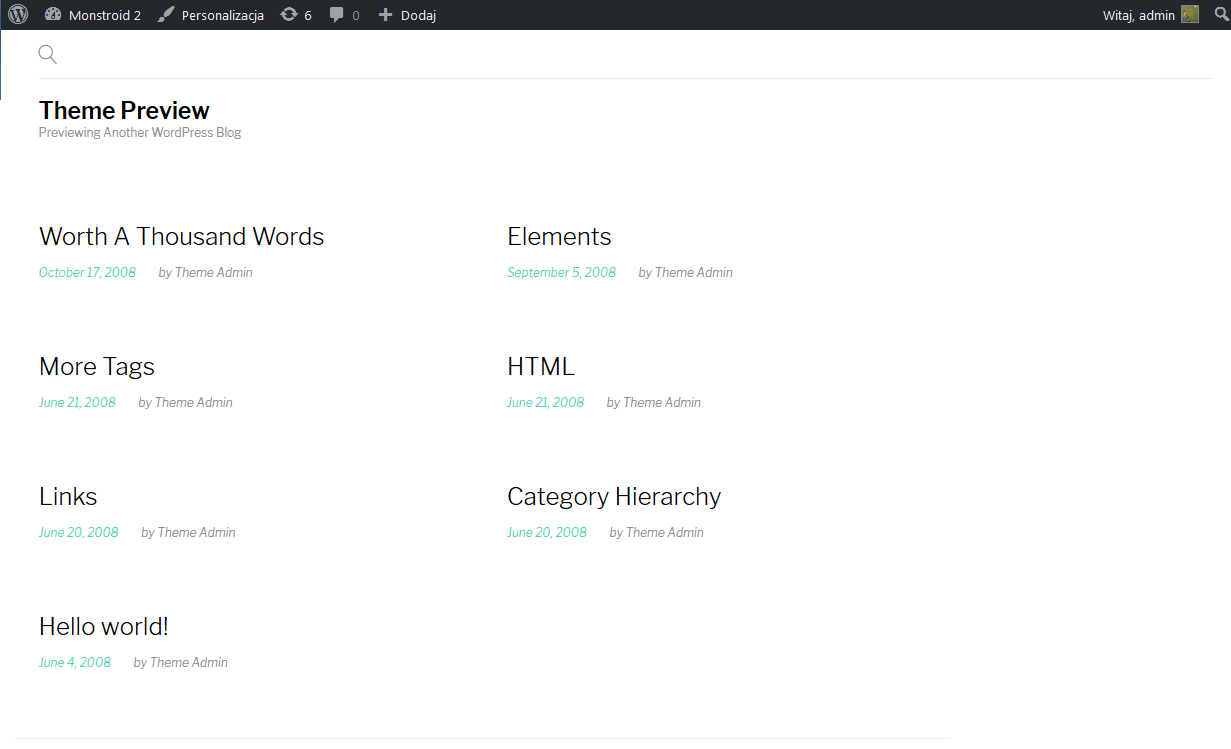
Po przejściu na stronę domową otrzymamy następny rezultat (rys. 4):

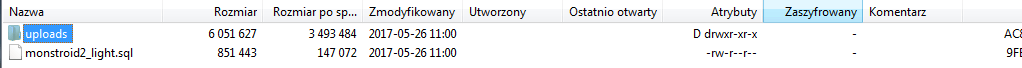
- Jak widać z rysunku 4 strona domowa ma bardzo prosty wygląd i trudno ocenić możliwości motywu. Dlatego przejdziemy do instalacji plików demonstracyjnych, które znajdują się w folderze theme – manual_install (rys. 5):

- Zawartość folderu manual_install – uploads należy załadować na hosting.
- Plik sql trzeba dodać do bazy danych strony.
Pokażemy jak wykonać te kroki po kolei.
- Dlatego aby załadować folder uploads na serwer, można skorzystać się z managera plików oraz FTP. Ostatni wariant jest najwygodniejszy. Jednak dla korzystania z niego musicie posiadać Państwo FTP klient, np. Filezilla, CuteFTP, Total Commander itd. Oprócz tego powinniście mieć niezbędne dane do połączenia z serwerem: adres serwera, login i hasło. Znaleźć ich oraz instrukcję po użyciu FTP możecie Państwo w dokumentacji waszego hostingu.
Wspomniany powyżej folder uploads należy przenieść do folderu /wp-content/. Jeśli wyniknie potrzeba zastąpić poprzednie dane nowymi, musicie pogodzić się na to.
- Kiedy pliki demo znajdują się już na serwerze, należy aktualizować bazę danych strony, aby strona „nauczyła się” używać te pliki. Dlatego należy importować bazę danych sql do bazy danych strony. Jednak przed wykonaniem tego działania trzeba zmodyfikować plik monstroid2_light.sql. Otworzymy go za pomocą standardowego edytora tekstu oraz programu Notepad++. Przejdziemy w pliku do następnego tekstu „your_website_url_here”, który należy zamienić na aktualny adres strony zaczynając z http://.
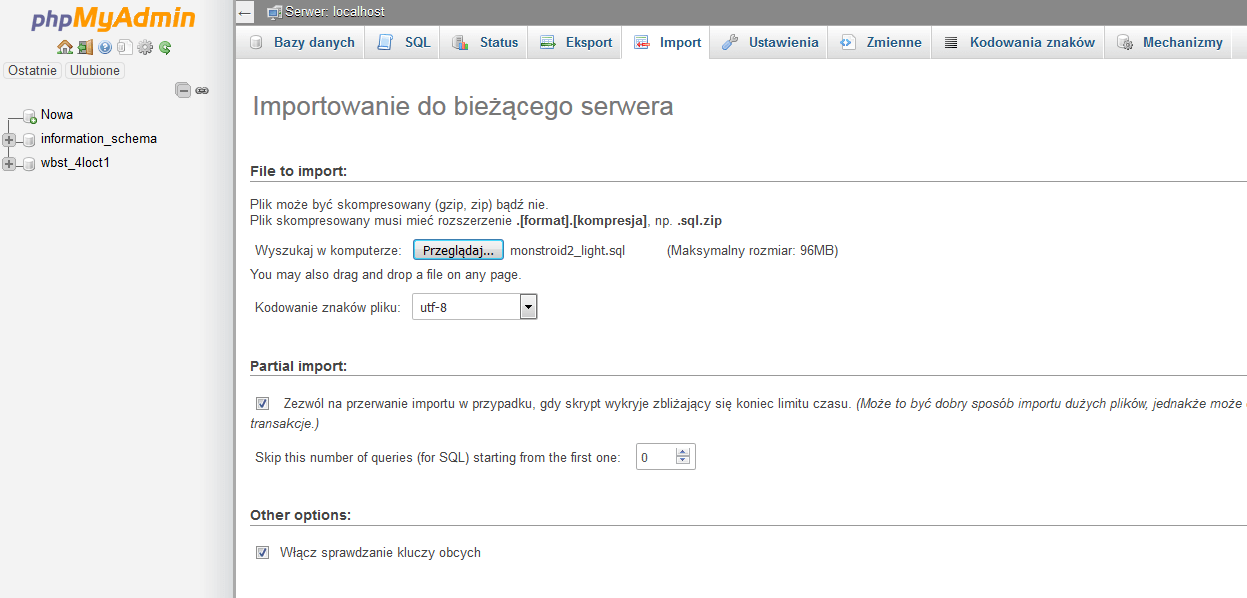
Po zapisywaniu zmian w pliku, można przejść do aktualizacji bazy danych. Dlatego należy zalogować się do phpMyAdmin serwera. Znaleźć dane do logowania można w listach od hostingu oraz w jego panelu administracyjnym. Prosimy zwrócić uwagę, że przed wykonaniem jakikolwiek zmian w bazie danych strony należy zrobić kopię zapasową ostatniej. Jeśli kopia bazy danych została już zrobiona, przechodzimy do sekcji Import i za pomocą przycisku Browse… załadujemy plik monstroid2_light.sql (rys. 6).

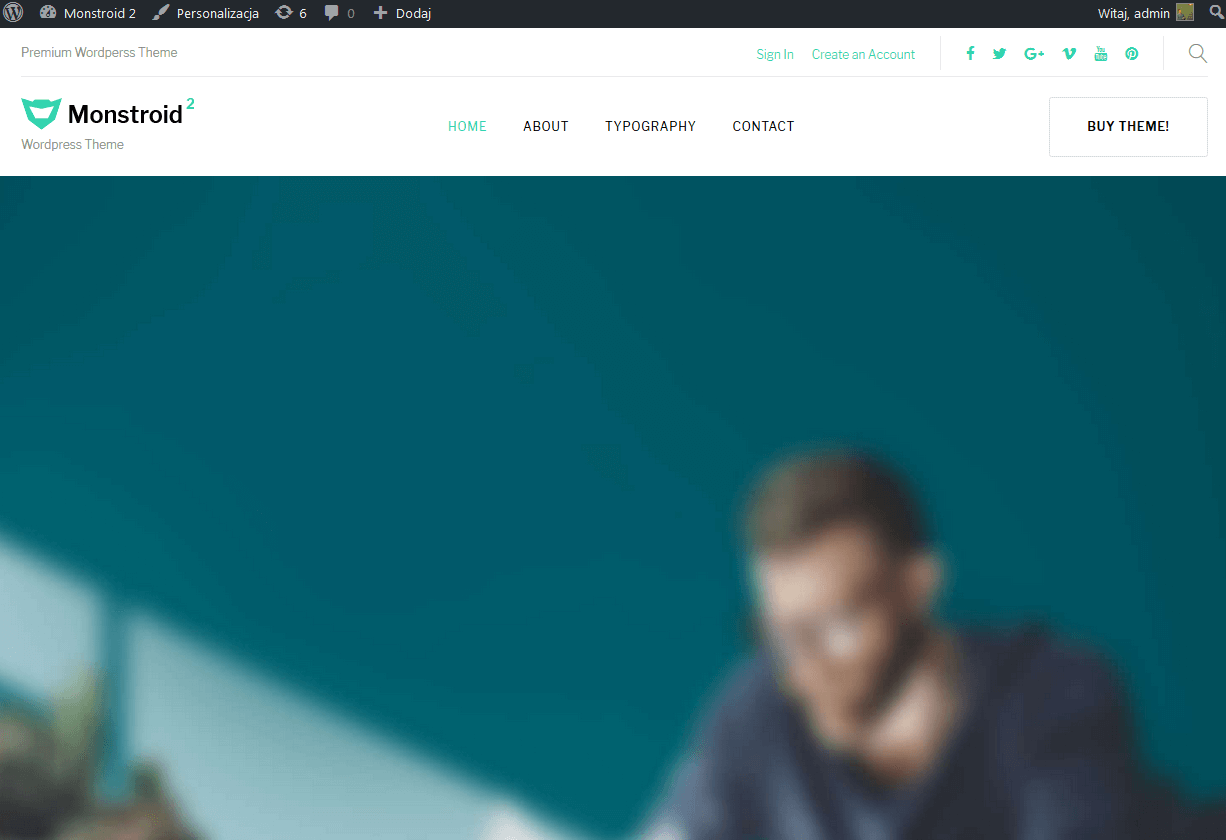
Po wykonaniu importu bazy monstroid2_light.sql możemy przeładować stronę domową. Powinniśmy otrzymać następny rezultat (rys. 7):

Wszystkie obrazki w motywie są zablurowane. Jest to związane z ograniczeniami licencji GPL, przez co nie można używać obrazki komercyjne. Jednak możecie zamienić ich Państwo własnymi plikami graficznymi.
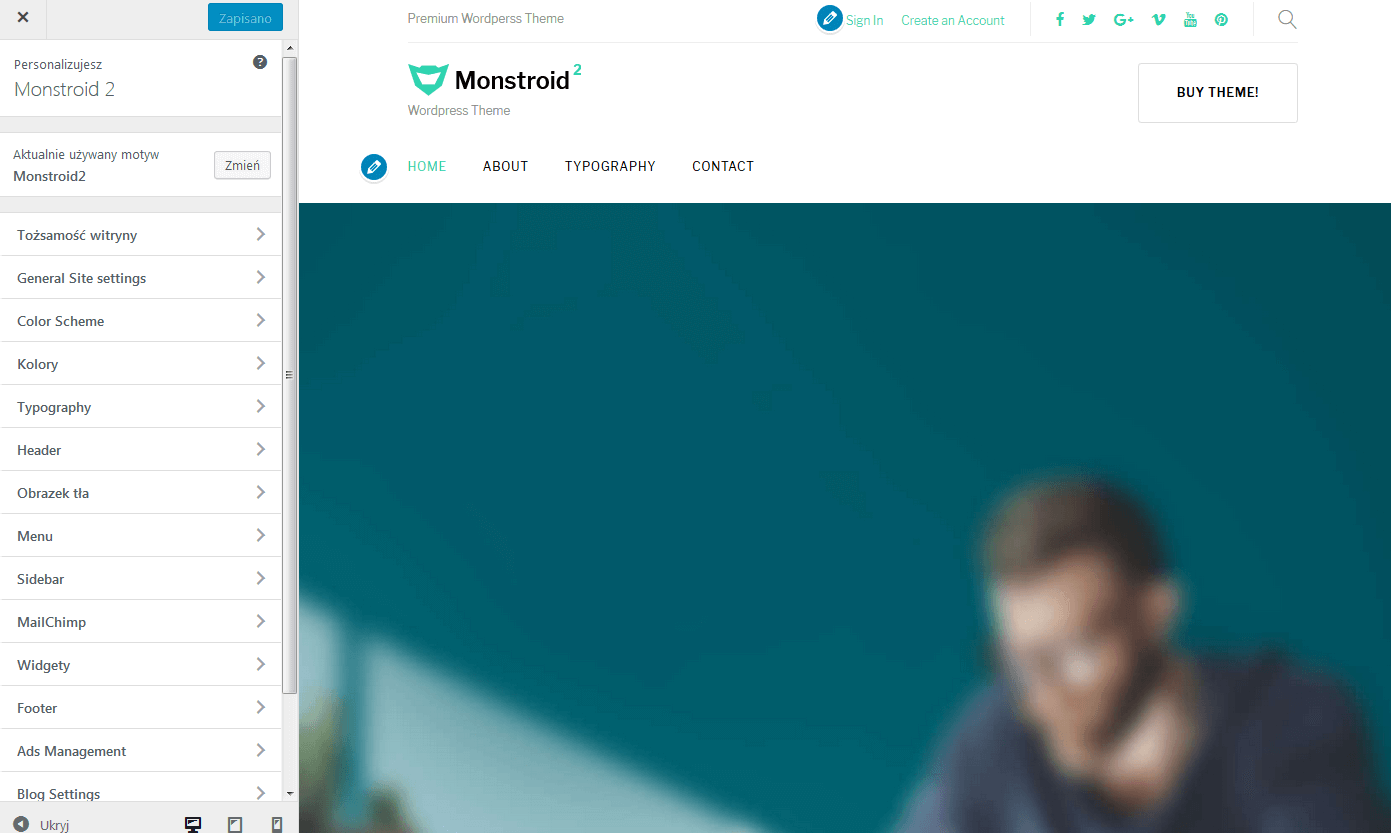
Do ciekawostek motywu Monstroid 2 Lite można odnieść obecność rozbudowanych opcji personalizacji, co pozwala zarządzać wyglądem strony bezpośrednio w trybie online. Dostać się do nich można przez panel administracyjny WordPress – sekcja Wygląd – Personalizacja (rys. 8).

Wprowadzając jakiekolwiek zmiany w motywie będziecie wiedziały ich na bieżąco.
Podsumowanie
Spodziewamy się, że dzisiejszy artykuł pomoże Państwu zorientować się z wyborem najlepszego motywu dla strony internetowej. A jak już wybierzecie taki, to na pewno zmożecie zaatakować go i zmodyfikować według własnych potrzeb.
Twoja pierwsza strona
Drogi użytkowniku. Dziękuję Ci za poświęcony czas na zapoznanie się z tym artykułem. Mam nadzieję, że te 6 szybkich patentów pomogło Ci w sprawny sposób założyć Twoją własną stronę internetową. Wskazówki, które tu wymieniliśmy to jedynie część funkcji, które oferuje zaawansowany system cms WordPress. Mam nadzieję, że rozbudziliśmy w Tobie prawdziwy zapał, który pozwoli Ci na stworzenie strony Twoich marzeń.